1. If you wish to completely hide the blogger comments form then read Replace Blogger comments form With Facebook
2. Show both Facebook and Blogger Comments inside Tabs!
 In 2009 Facebook developers introduced their best social plugin called "Facebook Comments Box". This plugin can be embedded in any website or blog and visitors can use their IDs of Facebook, Yahoo, AOL or Hotmail to leave a comment at your site. This plugin did show a lot of problems when it was embedded in Blogger Blogs in initial days of its development but now thanks to our fellow friend Max from Allblogtools this plugin has been finally bloggerized to work just perfect with any Blogger hosted blogs. I have edited Max's coding in some areas and have mentioned some more interesting options that will help you use the Facebook comments box in parallel to your old Blogger Comment form so that you may loose no previous comments and provide users with multiple options of commenting from different platforms.
In 2009 Facebook developers introduced their best social plugin called "Facebook Comments Box". This plugin can be embedded in any website or blog and visitors can use their IDs of Facebook, Yahoo, AOL or Hotmail to leave a comment at your site. This plugin did show a lot of problems when it was embedded in Blogger Blogs in initial days of its development but now thanks to our fellow friend Max from Allblogtools this plugin has been finally bloggerized to work just perfect with any Blogger hosted blogs. I have edited Max's coding in some areas and have mentioned some more interesting options that will help you use the Facebook comments box in parallel to your old Blogger Comment form so that you may loose no previous comments and provide users with multiple options of commenting from different platforms. This is how the Facebook Comments box looks like,
LIGHT SCHEME

DARK SCHEME

Interesting? Lets now learn how to embed this extremely useful comment form in Blogspot blogs. Kindly follow the simple steps below,
1- Get a Facebook Application ID
- Go To Facebook Developers Page
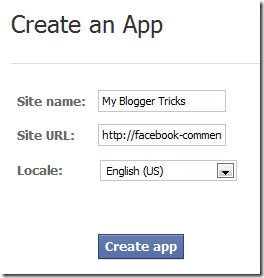
- Submit your blog URL and give it a name. Keep Site name as your "Blog Title" and Site URL as your "blog address"

3. Hit "create app" button and proceed
4. After submitting the security check code you will see this page,

5. Save that App ID in a notepad because we will need that latter. Now Click the link near the top-right corner of the same page that says "Developer Dashboard"

6. One the new window that appears click the Edit Settings link ,

7. Then go to Website option and write your Site Domain as blogspot

8. Save Changes and jump to the next step of this tutorial
2- Adding the Facebook comments Box to Blogger
Now its time to do embed the comments box in your blog templates. So follow these easy steps,PS: Please make sure your blogger comment form is embedded below posts. For doing this first go to Blogger > Settings > comments > and then choose embed comments below posts. After doing this follow the tutorial below.
- Go To Blogger > Design > Edit HTML
- Backup your template
- Check the "Expand Widget Templates" box
- Search for <html and just after it give a space and add this code,
xmlns:fb='http://www.facebook.com/2008/fbml'
5. Next search for
<body>
Note: In New Blogger Designed templates the same code looks like this,
<body expr:class='"loading" + data:blog.mobileClass'>
Find any one of these codes and just after it paste the code given below,
< div id='fb-root'/>
< script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
< /script>
- Replace YOUR_APP_ID with your Facebook application ID that you saved in a notepad.
< meta expr:content='data:blog.pageTitle' property='og:title'/>
< meta expr:content='data:blog.url' property='og:url'/>
< meta content='MY Blogger Tricks' property='og:site_name'/>
< meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
< meta content='YOUR_APP_ID ' property='fb:app_id'/>
< meta content='http://www.facebook.com/mybloggertricks' property='fb:admins'/>
< meta content='article' property='og:type'/>
Make these changes:
- Replace MY Blogger Tricks with your blog title/Name.
- Replace BLOG-LOGO-IMAGE-LINK with the image link of your logo. Your logo will look good if it is in gif format and having this size -> 40px by 40px . This logo will appear next to your post title on Facebook profiles of your visitors like this,

- Replace YOUR_APP_ID with the your Facebook Application ID that you saved in notepad
- Replace http://www.facebook.com/mybloggertricks with your Facebook user profile link
< b:includable id='comment-form' var='post'>8. Just after it paste the code given below,
< b:if cond='data:blog.pageType == "item"'>
< div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
< div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
< div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'>Facebook Blogger Plugin: Bloggerized by <b><a alt='blogger templates' href='http://www.allblogtools.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger templates'>AllBlogTools.com</a></b> Enhanced by < b><a alt='blogger widgets' href='http://www.mybloggertricks.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>MyBloggerTricks.com</a></b></div></div>
< /b:if>
- If you want to use the dark scheme then simply replace light with dark
- To change the Comments box size, change this value width='520'
- To change the footer credits size, change this value width:510px
- Keep a difference of 10 pixels between the box size and footer size. For example if you set box-size to width='600' then set footer-size to width:590px
9. Save your template and Bingo you are Done! See your blogs to find a beautiful comment box waiting to be touched. =)




